OpenKI-o1-Modell
Allgemeine Beschreibung
Das llm muss verbessert werden
Die drei Grundfunktionen des Big-Modells
-Sprachverständnis- und Ausdruckskunst: gelöst von GPT-3 Weltwissensspeicherung: GPT-4 hat viele Probleme gelöst Logische vernünftige Fähigkeit: es ist das schwächste Glied, und das o1-Modell hat in dieser Hinsicht offensichtliche Fortschritte erzielt.
Prinzip
Die Idee des o1-Modells, die logische Entscheidungsfähigkeit zu verbessern, besagt, dass das Baby nach dem erhalten der Frage automatisch erzeugt und in die Antwort regeneriert wird. Vermeiden Sie einen auf Kinderbett basierenden menschlichen Schreibfortschritt.
Wenn o1 die Fähigkeit zur automatischen Erzeugung von Kinderbett erwerben darf, kann das Lernen von verstärktem Lernen die Fähigkeit des Modells verbessern, automatisch den richtigen vernünftigen Weg zu finden
Ein neues Modell?
IPKI hat herausgefunden, dass im Schulungs- und Überprüfungsprozess des Rückwehrlernens mit der Erhöhung der Rechenleistung auch der vernünftige Effekt des Modells (wie die Wahrscheinlichkeit, den richtigen COT-Pfad zu finden) verbessert wird. Dies könnte RL-Skalierung finden. Es kann die Rechenleistung kontinuierlich verbessern, und es ist möglich, die logischen vernünftigen Fähigkeiten des Modells weiter zu verbessern. Dies könnte ein neues Beispiel sein.
Zielszene
Aufgrund der Verbesserung der logischen vernünftigen Fähigkeiten ist o1-Modell für die Programmierung, Mathematik, Physik und andere Szenarien geeignet. Aber das Schreiben eines Artikels kann fast abgeschlossen sein. Es ist wie ein Naturwissenschaftler in einem Teilstudium.
Meiner Meinung nach gibt es keinen signifikanten Unterschied in der Programmierung zwischen dem o1-Modell und dem 3.5-Sonnet-Modell.
Eine Reihe von Modellen
-O1-Modell: nicht offen, leistungsfähigster -o1-Vorschau-Funktion: ChatGPT (Mitglied) und API-Funktionen (Tuhao, die mehr als 1.000 US-Dollar ausgeben müssen), -o1-mini: viel weniger Weltwissen als o1-Vorschau-Version, geeignet für Szenarien wie Programmierung und Mathematik, Programmierung und Mathematik, und schnelle Reaktion, ohne Weltwissen.
Die offene Entwicklungspolitik sollte eine Reihe von "logischeren vernünftigen, wissenschaftlichen" Modellen auf den Markt bringen.
Ein unreifes Modell
Modelle der O1-Serie sind nicht in voller Produktion, unterstützen keine Vision, unterstützen keine Streaming-Ausgabe und unterstützen keinen Funktionsaufruf. Das ist, warum es Preview-Funktion heißt.
Teurere
Die Preview-Ansicht von o1-ist das Vierfache des Preises von GPT-4.
Darüber hinaus nimmt während der Überlegung auch die resultierende versteckte Aufforderung (COTS) Tokens auf. Dies wird auch die geteilten Kosten erhöhen.
| 模型 | 输入价格 (每百万 tokens) | 输出价格 (每百万 tokens) |
|---|---|---|
| o1-preview | $15 | $60 |
| o1-mini | $3 | $12 |
| GPT-4o | $5 | $15 |
Das Kernprinzip
Wir haben diese Modelle trainiert, um mehr Zeit damit zu verbringen, Probleme zu überdenken, bevor sie reagieren, wie es eine Person Durch Training lernen sie, ihren Denkprozess zu verfeinern, verschiedene Strategien auszuprobieren und Fehler zu erkennen.
Verbringen Sie mehr Zeit damit, nachzudenken, bevor Sie reagieren, genau wie Menschen. Llm wird seinen Denkprozess verbessern, verschiedene Strategien ausprobieren und seine eigenen Fehler erkennen.
openai o1 überlegt, bevor es antwortet, und kann eine lange interne Gedankenkette erzeugen, bevor es auf Benutzer reagiert.
Wenn die Frage eingegangen ist, wird auf der Grundlage dieser Wiege eine innere Gedankenkette erzeugt und die Antwort erzeugt.
Die Verwendung von Reinsurance Learning (RL) zum Training von Lernmaterialien ermöglicht es, einen COT-basierten Promp
Gezielte Benutzer und Szenarien
Sie können durch komplexe Aufgaben Vernunft durchlaufen und härtere Probleme lösen als frühere Modelle in Wissenschaft, Codierung und Mathematik. Sie können durch komplexe Aufgaben rationieren und Probleme lösen, die schwieriger sind als andere wissenschaftliche, codierende und mathematische Modelle
diese verbesserten Argumentationsfunktionen können besonders nützlich sein, wenn Sie komplexe Probleme in Bereichen wie Wissenschaft, Kodierung, Mathematik und ähnlichen Themen angehen. Beispielsweise können o1-Forscher im Gesundheitswesen die Daten zur Sequenzierung von Zellen kommentieren, Physiker können komplizierte mathematische Formeln verwenden, die für die Quantenoptik benötigt werden, und können von Entwicklern in allen Bereichen mehrstufige Arbeitsabläufe erstellen und ausführen.
Diese verbesserten vernünftigen Fähigkeiten können besonders nützlich sein, wenn Sie komplexe Probleme in Wissenschaft, Kodierung, Mathematik und ähnlichen Bereichen lösen. Medizinische Forscher können beispielsweise o1 verwenden, um Zellsequenzierungsdaten zu kommentieren, Physiker können o1 verwenden, um komplexe mathematische Formeln für die Quantenoptik zu erzeugen, und Entwickler in allen Bereichen können o1 verwenden, um mehrstufige Arbeitsabläufe zu erstellen und durchzuführen.
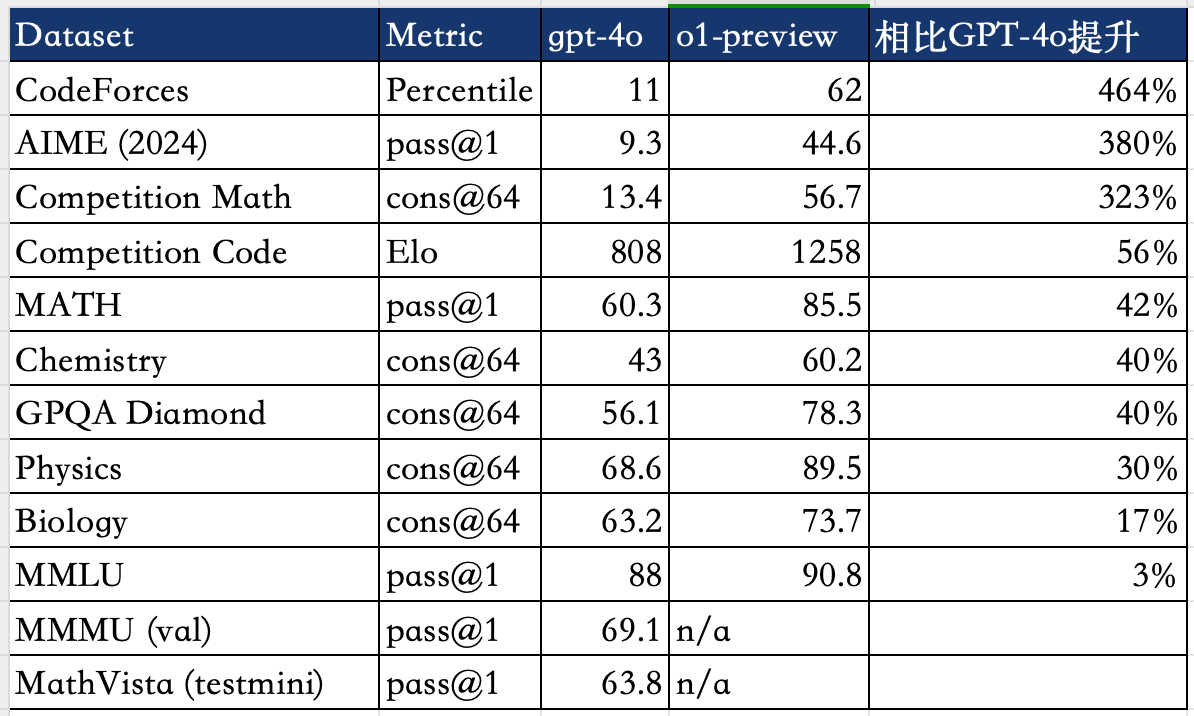
Leistung: Verbesserung der logischen vernünftigen Fähigkeit
下一个模型更新在物理、化学和生物学方面具有挑战性的基准任务上的表现与博士生类似。我们还发现它在数学和编码方面表现出色。在国际数学奥林匹克(IMO)资格考试中,GPT-4o 只正确解决了 13% 的问题,而推理模型的得分为 83%。他们的编码能力在竞赛中得到评估,并在 Codeforces 竞赛中达到了第 89 个百分点。您可以在我们的技术研究文章中阅读更多相关内容。
Die Fähigkeit, sich in allen Aspekten zu verbessern
-Verbesserung der Codierung: über 300% -Mathematik / Chemie / Biologie / Physik: Zunahme um etwa 40%

Chinesische Fähigkeiten

Zugangsbeschränkung
-ChatGPT Plus-Benutzer können in ChatGPT auf das o1-Modell zugreifen. -o1-Vorschau-Wochenrate kann auf 30 Nachrichten und o1-mini auf 50 Nachrichten pro Woche begrenzt werden -auf die API-Funktion können nur Benutzer mit Layer-5-Berechtigungen zugreifen Die Geschwindigkeit ist 20 U / min.
[verschiedene Ebenen]
| Tier | Qualification |
|---|---|
| Tier 1 | $5 paid |
| Tier 2 | $50 paid and 7+ days since first successful payment |
| Tier 3 | $100 paid and 7+ days since first successful payment |
| Tier 4 | $250 paid and 14+ days since first successful payment |
| Tier 5 | $1,000 paid and 30+ days since first successful payment |
Preise
Die Preview-Ansicht von o1-ist das Vierfache des Preises von GPT-4. Und "versteckte Kinderbaby" nimmt auch Tokens auf.
| 模型 | 输入价格 (每百万 tokens) | 输出价格 (每百万 tokens) |
|---|---|---|
| o1-preview | $15 | $60 |
| o1-mini | $3 | $12 |
| GPT-4o | $5 | $15 |
Modellmangel
Sie sind nicht in der Lage, im Internet nach Informationen zu surfen und Akten und Bilder hoch zu laden.
Die API-Software unterstützt nicht:
-* Modalitäten * : nur Text, es werden keine Bilder unterstützt - Nachrichtenarten * : nur Benutzer- und Assistenznachrichten, Systemnachrichten werden nicht unterstützt - Streaming * : wird nicht unterstützt - Tools * : die Werkzeuge, Funktionsaufrufe und -formate werden nicht unterstützt - Logprobes * *: wird nicht unterstützt.
Beispiel
Instanz 1: Logik-Rätsel
Probleme.
A princess is as old as the prince will be when the princess is twice the age that the prince was when the princess' age was half the sum of their present ages.Provide all solutions to this question.
Erklärungen
Antwort aus der o1-Vorschau-Ansicht
interne Aufforderung
解质量子问题
我正在解一个关于年龄的复杂问题。将时间点和年龄分别定义为变量,解析这些年龄差距,试图找出满足条件的解。
计算时间差
我开始计算王子和公主的年龄之和P + Q。然后,确定公主年龄的一半Q',并计算从那时到现在的时间差,即(Q - P)/2年。这让我更好地理解了时间的流动。
分析时间差异
我试图简化时间差异的公式,发现在计算公主和王子年龄时出现了矛盾。回顾过去时,公主的年龄是当前年龄的和的一半。
CHUNK: 假设公主的现年龄为Q。那么在时间t1时,公主的年龄为Q - t1。
根据题目要求,在时间t1时: Q - t1 = (P + Q)/2
解方程得: t1 = Q - (P + Q)/2 = [2Q - P - Q]/2 = (Q - P)/2
类似地,公主的年龄为P - t1 = P - [(Q - P)/2] = [2P - Q + P]/2 = (3P - Q)/2
调整计算细节
我正在解决王子年龄的问题时,调整时间t1的计算方式。通过精简公式,发现王子年龄计算有误,正在检查每个步骤的准确性。
检视方程式
我正尝试重写并简化方程式,但遇到了一些麻烦。看看哪里出错了,可能是算术操作中的小错误。抱着怀疑的态度,我重审每一步,以确保准确性。
计算王子的年龄
我计算出王子在时间 t1 的年龄为 (3P - Q)/2。\n接下来,探讨公主未来的年龄与王子 t1 时的年龄的关系。
计算未来时间 t2 时,公主年龄是那时王子年龄的一倍。首先,计算王子当前年龄 P1,然后用将来的年龄来确定 t2。
分析年龄增长
公主的年龄将是Q + t2, 王子的年龄则为P + t2, 计算得t2 = 3P - 2Q。
探讨年龄关系
公主的年龄等于王子未来年龄的两倍,条件涉及公主年龄的变化和王子年龄的历史。
深入分析
从公主年龄变化出发,整理王子年龄的历史,体现出他们之间的复杂关系。
修正方程并计算
我正在修正年龄方程,重新计算年龄差。最终得出,公主的年龄是王子年龄的四分之三。这个过程让我思考年龄与时间的关系。
提到:
亲王年龄 = 福 + t2 = (3Q/4) + (Q/4) = (4Q/4) = Q
提与 t2 相关: 公主 = (5Q/4),亲王 = Q
现在思考中: 公主年龄与亲王未来的年龄一致,条件是公主的年龄是亲王一半年龄的总和的一半。
探寻岁数关系
我正在分析王子年龄涉及到的问题。假设王子的年龄为P = 0.75Q,可得王子的现年岁仔细审视其值。
确定年龄关系
我分析了公主和王子的年龄关系,计算得出她们分别为6和8岁。公主在1年前7岁,符合年龄和当前年龄的半和。
确定数学关系
皇子的年龄是 6 岁,公主的年龄是 8 岁。公主将来的年龄是 10 岁,这个时候皇子的年龄是 8 岁。
计算公主和王子的现年龄之和的一半,为3.5岁。
解决年龄问题
尝试找出公主和王子的年龄差异时,发现公主比王子大 1 岁。王子在未来 2 年内年龄将增长,但没有立即对答案有帮助。
尝试不同的数字
我正在探索不同的整数解,选择Q = 16,计算出P = 12。接下来,计算时间t1 = 2年,公主当时14岁。通过检查这些条件,得出公主和王子未来的年龄。
分析年龄差异
我正探索王子和公主之间的年龄差异。王子目前12岁,8年后将成20岁。公主20岁时,正好是王子16岁的时候。这个想法令人兴奋。
寻找解答
考虑Q必须是4的倍数,P可以表示为3k。这让我们计算出一组可能的年龄解。
计算两人现在的年龄差
目前,这对王子和公主的年龄分别是3k和4k。我正在尝试找出在公主年龄是王子年龄的两倍时,王子将多大年龄。
分析年龄差异
我正在思考公主和王子的年龄差异。公主现年5千年,王子3千年,公主两倍年龄将是王子当时的一半和他们当前年龄之和。
探索年龄关系
我正在分析王子和公主的年龄关系,推测出在公主年纪为5k时,王子的年龄为5k/2。谢谢阅读!
Die endgültige Antwort
Conclusion:
The only integer solution satisfying all conditions is:
Prince's age: 6 years
Princess's age: 8 years
Answer: The prince is 6 years old, and the princess is 8 years old.
Beispiel 2: Programmierung
Nachfrage
make a game called "squirrel finder" using HTML5 and JavaScript.
- You are a koala icon that can move quickly using the arrow keys.
- A strawberry randomly spawns every second and bounces around.
- If a strawberry touches you, you die.
- After three seconds, a squirrel icon spawns and bounces around. If you touch it, you win.
- Make sure all icons are 40 pixels by 40 pixels.
- Use retro colors and a dark background.
- Put "openai" in the game screen and a timer in the corner.
- Display the instructions before the game starts.
- Automatically restart the game when you win or lose.
- Give the code in a single file.
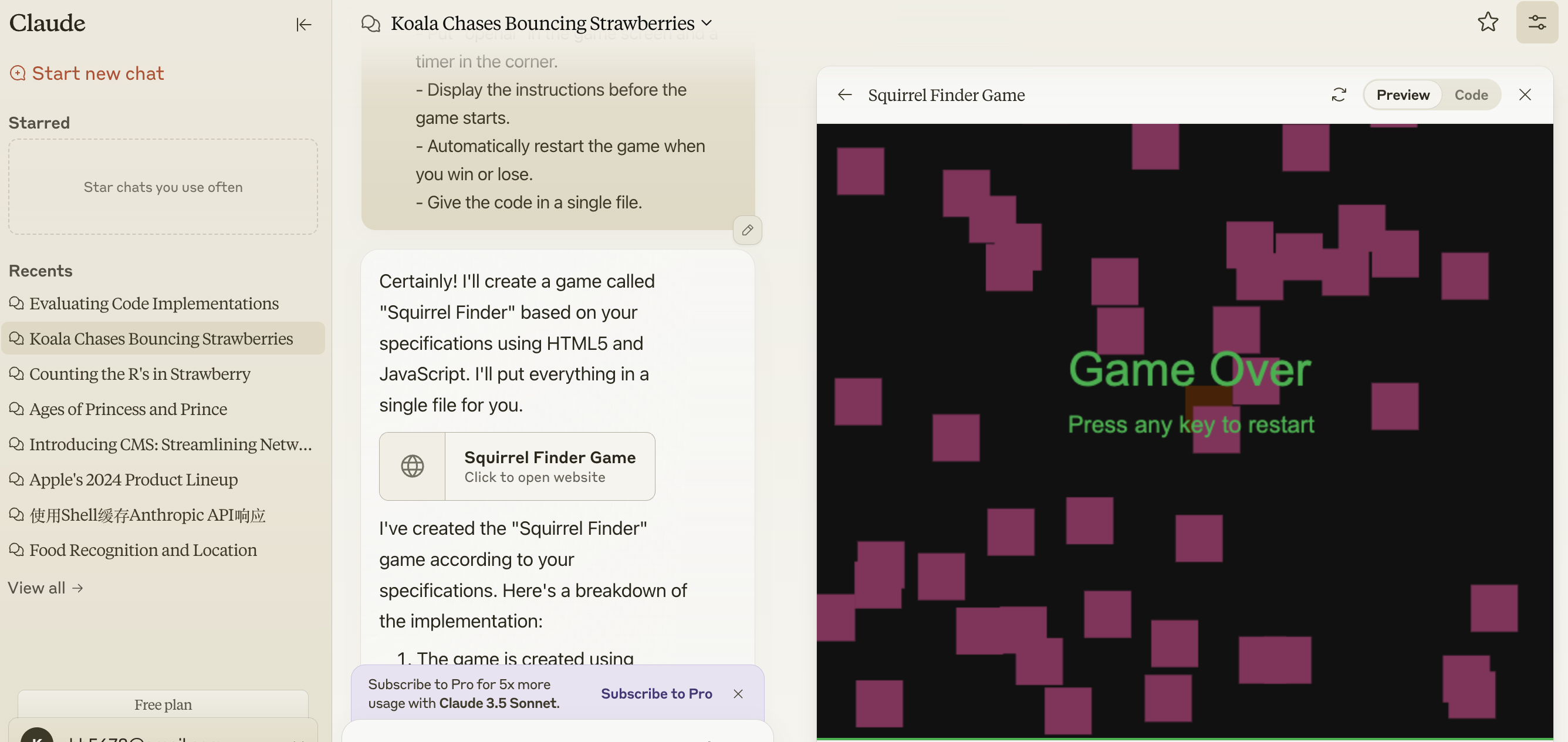
Code, der von o1 erzeugt wird, kann normal verwendet werden

<!DOCTYPE html>
<html>
<head>
<title>Squirrel Finder</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #000;
color: #fff;
font-family: 'Courier New', monospace;
}
#gameCanvas {
display: block;
margin: 0 auto;
background-color: #000;
}
#instructions {
position: absolute;
top: 20%;
width: 100%;
text-align: center;
font-size: 24px;
}
#openai {
position: absolute;
bottom: 10px;
left: 10px;
font-size: 14px;
color: #fff;
}
#timer {
position: absolute;
top: 10px;
right: 10px;
font-size: 18px;
color: #fff;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<div id="instructions">
<h1>Squirrel Finder</h1>
<p>You are the Koala. Use arrow keys to move.</p>
<p>Avoid the strawberries!</p>
<p>Find the squirrel to win!</p>
<p>Press any key to start.</p>
</div>
<div id="openai">openai</div>
<div id="timer">0</div>
<script>
(function(){
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
let instructions = document.getElementById('instructions');
let timerDisplay = document.getElementById('timer');
let keys = {};
let player = {
x: canvas.width / 2 - 20,
y: canvas.height / 2 - 20,
width: 40,
height: 40,
speed: 7,
color: '#00ff00' // Green
};
let strawberries = [];
let squirrel = null;
let gameTime = 0;
let gameStarted = false;
let gameOver = false;
let gameWin = false;
function startGame() {
instructions.style.display = 'none';
gameStarted = true;
gameTime = 0;
gameOver = false;
gameWin = false;
player.x = canvas.width / 2 - 20;
player.y = canvas.height / 2 - 20;
strawberries = [];
squirrel = null;
lastStrawberrySpawn = 0;
lastTime = performance.now();
requestAnimationFrame(gameLoop);
}
document.addEventListener('keydown', function(e) {
if (!gameStarted) {
startGame();
}
keys[e.key] = true;
});
document.addEventListener('keyup', function(e) {
keys[e.key] = false;
});
let lastTime = performance.now();
let lastStrawberrySpawn = 0;
function gameLoop(timestamp) {
let deltaTime = (timestamp - lastTime) / 1000;
lastTime = timestamp;
update(deltaTime);
render();
if (!gameOver && !gameWin) {
requestAnimationFrame(gameLoop);
} else {
setTimeout(startGame, 2000); // Restart game after 2 seconds
}
}
function update(deltaTime) {
if (!gameStarted) return;
gameTime += deltaTime;
timerDisplay.textContent = Math.floor(gameTime);
// Move player
if (keys['ArrowUp']) player.y -= player.speed;
if (keys['ArrowDown']) player.y += player.speed;
if (keys['ArrowLeft']) player.x -= player.speed;
if (keys['ArrowRight']) player.x += player.speed;
// Keep player on screen
if (player.x < 0) player.x = 0;
if (player.x + player.width > canvas.width) player.x = canvas.width - player.width;
if (player.y < 0) player.y = 0;
if (player.y + player.height > canvas.height) player.y = canvas.height - player.height;
// Spawn strawberries
if (gameTime - lastStrawberrySpawn > 1) {
lastStrawberrySpawn = gameTime;
spawnStrawberry();
}
// Spawn squirrel after 3 seconds
if (gameTime >= 3 && squirrel === null) {
spawnSquirrel();
}
// Update strawberries
strawberries.forEach(function(s) {
s.x += s.vx;
s.y += s.vy;
// Bounce off walls
if (s.x < 0 || s.x + s.width > canvas.width) s.vx *= -1;
if (s.y < 0 || s.y + s.height > canvas.height) s.vy *= -1;
// Check collision with player
if (collision(player, s)) {
gameOver = true;
}
});
// Update squirrel
if (squirrel) {
squirrel.x += squirrel.vx;
squirrel.y += squirrel.vy;
// Bounce off walls
if (squirrel.x < 0 || squirrel.x + squirrel.width > canvas.width) squirrel.vx *= -1;
if (squirrel.y < 0 || squirrel.y + squirrel.height > canvas.height) squirrel.vy *= -1;
// Check collision with player
if (collision(player, squirrel)) {
gameWin = true;
}
}
}
function render() {
// Clear canvas
ctx.fillStyle = '#000';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// Draw player
ctx.fillStyle = player.color;
ctx.fillRect(player.x, player.y, player.width, player.height);
// Draw strawberries
strawberries.forEach(function(s) {
ctx.fillStyle = '#ff0000'; // Red
ctx.fillRect(s.x, s.y, s.width, s.height);
});
// Draw squirrel
if (squirrel) {
ctx.fillStyle = '#ffff00'; // Yellow
ctx.fillRect(squirrel.x, squirrel.y, squirrel.width, squirrel.height);
}
// Display game over or win message
if (gameOver) {
ctx.fillStyle = '#ff0000';
ctx.font = '48px Courier New';
ctx.fillText('You Died!', canvas.width / 2 - 100, canvas.height / 2);
}
if (gameWin) {
ctx.fillStyle = '#00ff00';
ctx.font = '48px Courier New';
ctx.fillText('You Win!', canvas.width / 2 - 100, canvas.height / 2);
}
}
function spawnStrawberry() {
let s = {
x: Math.random() * (canvas.width - 40),
y: Math.random() * (canvas.height - 40),
width: 40,
height: 40,
vx: (Math.random() * 4 + 1) * (Math.random() < 0.5 ? -1 : 1),
vy: (Math.random() * 4 + 1) * (Math.random() < 0.5 ? -1 : 1)
};
strawberries.push(s);
}
function spawnSquirrel() {
squirrel = {
x: Math.random() * (canvas.width - 40),
y: Math.random() * (canvas.height - 40),
width: 40,
height: 40,
vx: (Math.random() * 3 + 2) * (Math.random() < 0.5 ? -1 : 1),
vy: (Math.random() * 3 + 2) * (Math.random() < 0.5 ? -1 : 1)
};
}
function collision(a, b) {
return a.x < b.x + b.width && a.x + a.width > b.x &&
a.y < b.y + b.height && a.y + a.height > b.y;
}
})();
</script>
</body>
</html>
Sonnen-3,5: der generierte Code funktioniert ebenfalls einwandfrei.
bei Beschwerden ist die Interaktion von Claude KI offensichtlich besser, und Sie können einen Vorblick über den Effekt haben.

Im Vergleich der beiden Code funktioniert das Sonnet 3.5-besser.
Obwohl beide Implementierungen die Kernanforderungen erfüllen, ist Code 2 (Sonnet 3,5) insgesamt etwas besser:
- Es hat eine organisiertere und objektorientierte Struktur, die einfacher zu warten und zu erweitern ist.
- Es verwendet Farben, die subtiler und geeigneter für den Retro-Stil sind.
- Es verwendet Klassen, um Spielobjekte zu repräsentieren und einen besseren Code wiederzuverwenden.
Code 1 hat jedoch einige Leistungsvorteile aufgrund der Verwendung von "AgentAnimationFrame-Konfigurationen".
Beispiel 3: vernünftig
Problem: wie viele r 's enthalten sind
GPT-4o: Fehler beim Ergebnis
“strawberry”中有1个字母“r”
Sunnet-3.5-Fehler
There are 2 r's in "strawberry".
Beispiel 4: beschädigte Satz übersetzen
Um ergänzt zu werden