OpenAI o 1モデル
総述する
LLMが強化すべき場所は
大きなモデルの3つの基礎能力は
-言語理解および表現能力:GPT-3解決済み -世界知識ストレージ:GPT-4は解決されました 論理的推論能力:最も弱い部分であり、o 1モデルはこの点で明らかに進歩している。
原理
O 1モデルが論理的推論能力を向上させる考え方は,問題を受け取ると,CoTを自動生成し,解を再生することである.人間がCoTに基づくPromptを書くことを避ける.
O 1にCoTを自動生成する能力を獲得させると,強化学習によりモデルが自動的に正しい推論経路を見つける能力を向上させる.
新しいスタイル?
OpenAI発見:強化学習の訓練や推論過程において,計算能力の増加にともない,モデル推論効果(たとえば正しいCoT経路が見つかる確率)が向上する.これはRL Scalingを見つけるかもしれない。計算能力を向上させ続けることが可能であり,モデルの論理的推論能力をさらに強化することが可能である.これは新しいパラダイムかもしれません
目標シーン
論理推論能力が向上しているため,o 1モデルはプログラミング,数学,物理などのシーンに適している.しかし、文章を書くのは逆にもう少しだったかもしれない。偏った学部生に似ています
O 1モデルとsonnet 3.5モデルはプログラミング上,有意な差は開いていないと感じた.
一連のモデル
-o 1モデル:未開放で最も能力が高い -o 1-preview:ChatGPT(会員)とAPI(1000ドル以上の土豪を消費する必要がある)にアクセスする -o 1-mini:o 1-previewに比べて世界知識が多く少なく,プログラミングや数学のような大量の世界知識を必要としないシーンに適しており,応答速度も速い.
OpenAIは,一連の“論理的推論能力が高く,より偏科的”なモデルが発売されるはずである.
未熟なモデル
O 1シリーズモデルはまだ完全に製品化されておらず,視覚をサポートしておらず,ストリーミング出力をサポートしておらず,Function Callなどをサポートしていない.だからpreviewと呼ばれています
もっと高いです
O 1-preview価格はGPT-4 oの4倍である.
また,推論過程で生じる隠れPrompt(CoT)もTokenを占有する.これはまたコストを増加させるだろう。
| 模型 | 输入价格 (每百万 tokens) | 输出价格 (每百万 tokens) |
|---|---|---|
| o1-preview | $15 | $60 |
| o1-mini | $3 | $12 |
| GPT-4o | $5 | $15 |
核心原理
We trained these models to spend more time through problems before they respond,much like a person would.Through training,they learn to refine their thinking process,try different strategies,and recognize their mistakes
反応する前に人間のようにもっと時間をかけて問題を考える。LLMは自分の思考過程を良くし,異なる戦略を試み,自分の誤りを認識する.
OpenAI o 1 thinks before it answers and can produce a long internal chain-of-thought before responding to the user.
問題を受け取ると,1つの内部の思考チェーン(chain-of-thought)が生成され,このCoTによって解が生成される.
強化学習(RL)を用いてLLMを訓練することでCoTに基づくPromptを自動生成することができる.
ターゲットユーザとシーン
They can reason through complex tasks and solve harder problems than previous models in science,coding,and mather.
彼らは複雑なタスクで推論し、従来の科学、コード、数学モデルよりも難しい問題を解決することができる
These enhanced reasoning capabilities may be particularly useful if you‘re tackling complex problems in science,coding,math,and similar fields.For example,o 1 can be used by healthcare researchers to annotate cell sequencing data,by physicists to generate complicated mathematical formulas needed for quantum optics,and by developers in all fields to build and execute multi-step workflows
科学、コード、数学、および同様の分野の複雑な問題を解決している場合、これらの強化された推論能力は特に有用かもしれません。例えば,ヘルスケア研究者はo 1を用いて細胞シークエンシングデータを注釈することができ,物理学者はo 1を用いて量子光学を生成するために必要な複雑な数式を用いることができ,すべての分野の開発者はo 1を用いて多段ワークフローを構築し実行することができる。
性能:論理的推論能力の向上
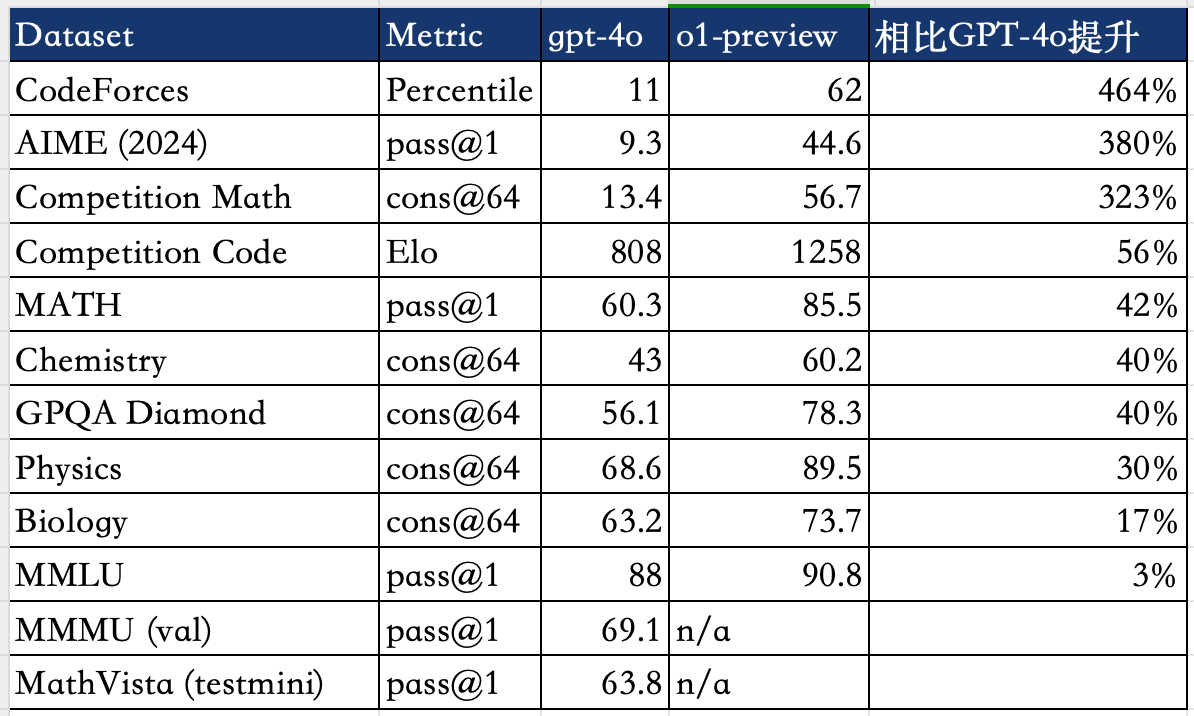
下一个模型更新在物理、化学和生物学方面具有挑战性的基准任务上的表现与博士生类似。我们还发现它在数学和编码方面表现出色。在国际数学奥林匹克(IMO)资格考试中,GPT-4o 只正确解决了 13% 的问题,而推理模型的得分为 83%。他们的编码能力在竞赛中得到评估,并在 Codeforces 竞赛中达到了第 89 个百分点。您可以在我们的技术研究文章中阅读更多相关内容。
各方面で向上した能力
-コードアップ:300%以上 -数学/化学/生物/物理:40%程度向上

中国語の能力

アクセス制限
-ChatGPT Plusユーザは、ChatGPT内のo 1モデルにアクセスすることができる。 -o 1-previewの毎週レートは30メッセージに制限され、o 1-miniの毎週レートは50個に制限されています。 -Layer 5権限のあるユーザーはAPIにアクセスできます。速度制限は20 RPMである.
[異なるLayer]
| Tier | Qualification |
|---|---|
| Tier 1 | $5 paid |
| Tier 2 | $50 paid and 7+ days since first successful payment |
| Tier 3 | $100 paid and 7+ days since first successful payment |
| Tier 4 | $250 paid and 14+ days since first successful payment |
| Tier 5 | $1,000 paid and 30+ days since first successful payment |
定価
O 1-preview価格はGPT-4 oの4倍である.そして隠れたCoTもTokenを占有している。
| 模型 | 输入价格 (每百万 tokens) | 输出价格 (每百万 tokens) |
|---|---|---|
| o1-preview | $15 | $60 |
| o1-mini | $3 | $12 |
| GPT-4o | $5 | $15 |
模型が足りない
Webページを閲覧して情報を取得し,ファイルや画像をアップロードする必要はない.
APIはサポートされていません:
**Modalities:text only,images are not supported. *Message types:user and assistant messages only,system messages are not supported. -Streaming **Tools:tools,function calling,and response format parameters are not supported. **Logprobs:not supported.
実例
例1:Logic Puzzle
問題は
A princess is as old as the prince will be when the princess is twice the age that the prince was when the princess' age was half the sum of their present ages.Provide all solutions to this question.
説明
O 1-previewの返信
内部Prompt
解质量子问题
我正在解一个关于年龄的复杂问题。将时间点和年龄分别定义为变量,解析这些年龄差距,试图找出满足条件的解。
计算时间差
我开始计算王子和公主的年龄之和P + Q。然后,确定公主年龄的一半Q',并计算从那时到现在的时间差,即(Q - P)/2年。这让我更好地理解了时间的流动。
分析时间差异
我试图简化时间差异的公式,发现在计算公主和王子年龄时出现了矛盾。回顾过去时,公主的年龄是当前年龄的和的一半。
CHUNK: 假设公主的现年龄为Q。那么在时间t1时,公主的年龄为Q - t1。
根据题目要求,在时间t1时: Q - t1 = (P + Q)/2
解方程得: t1 = Q - (P + Q)/2 = [2Q - P - Q]/2 = (Q - P)/2
类似地,公主的年龄为P - t1 = P - [(Q - P)/2] = [2P - Q + P]/2 = (3P - Q)/2
调整计算细节
我正在解决王子年龄的问题时,调整时间t1的计算方式。通过精简公式,发现王子年龄计算有误,正在检查每个步骤的准确性。
检视方程式
我正尝试重写并简化方程式,但遇到了一些麻烦。看看哪里出错了,可能是算术操作中的小错误。抱着怀疑的态度,我重审每一步,以确保准确性。
计算王子的年龄
我计算出王子在时间 t1 的年龄为 (3P - Q)/2。\n接下来,探讨公主未来的年龄与王子 t1 时的年龄的关系。
计算未来时间 t2 时,公主年龄是那时王子年龄的一倍。首先,计算王子当前年龄 P1,然后用将来的年龄来确定 t2。
分析年龄增长
公主的年龄将是Q + t2, 王子的年龄则为P + t2, 计算得t2 = 3P - 2Q。
探讨年龄关系
公主的年龄等于王子未来年龄的两倍,条件涉及公主年龄的变化和王子年龄的历史。
深入分析
从公主年龄变化出发,整理王子年龄的历史,体现出他们之间的复杂关系。
修正方程并计算
我正在修正年龄方程,重新计算年龄差。最终得出,公主的年龄是王子年龄的四分之三。这个过程让我思考年龄与时间的关系。
提到:
亲王年龄 = 福 + t2 = (3Q/4) + (Q/4) = (4Q/4) = Q
提与 t2 相关: 公主 = (5Q/4),亲王 = Q
现在思考中: 公主年龄与亲王未来的年龄一致,条件是公主的年龄是亲王一半年龄的总和的一半。
探寻岁数关系
我正在分析王子年龄涉及到的问题。假设王子的年龄为P = 0.75Q,可得王子的现年岁仔细审视其值。
确定年龄关系
我分析了公主和王子的年龄关系,计算得出她们分别为6和8岁。公主在1年前7岁,符合年龄和当前年龄的半和。
确定数学关系
皇子的年龄是 6 岁,公主的年龄是 8 岁。公主将来的年龄是 10 岁,这个时候皇子的年龄是 8 岁。
计算公主和王子的现年龄之和的一半,为3.5岁。
解决年龄问题
尝试找出公主和王子的年龄差异时,发现公主比王子大 1 岁。王子在未来 2 年内年龄将增长,但没有立即对答案有帮助。
尝试不同的数字
我正在探索不同的整数解,选择Q = 16,计算出P = 12。接下来,计算时间t1 = 2年,公主当时14岁。通过检查这些条件,得出公主和王子未来的年龄。
分析年龄差异
我正探索王子和公主之间的年龄差异。王子目前12岁,8年后将成20岁。公主20岁时,正好是王子16岁的时候。这个想法令人兴奋。
寻找解答
考虑Q必须是4的倍数,P可以表示为3k。这让我们计算出一组可能的年龄解。
计算两人现在的年龄差
目前,这对王子和公主的年龄分别是3k和4k。我正在尝试找出在公主年龄是王子年龄的两倍时,王子将多大年龄。
分析年龄差异
我正在思考公主和王子的年龄差异。公主现年5千年,王子3千年,公主两倍年龄将是王子当时的一半和他们当前年龄之和。
探索年龄关系
我正在分析王子和公主的年龄关系,推测出在公主年纪为5k时,王子的年龄为5k/2。谢谢阅读!
最終的な答え
Conclusion:
The only integer solution satisfying all conditions is:
Prince's age: 6 years
Princess's age: 8 years
Answer: The prince is 6 years old, and the princess is 8 years old.
例2:プログラミング
需要
make a game called "squirrel finder" using HTML5 and JavaScript.
- You are a koala icon that can move quickly using the arrow keys.
- A strawberry randomly spawns every second and bounces around.
- If a strawberry touches you, you die.
- After three seconds, a squirrel icon spawns and bounces around. If you touch it, you win.
- Make sure all icons are 40 pixels by 40 pixels.
- Use retro colors and a dark background.
- Put "openai" in the game screen and a timer in the corner.
- Display the instructions before the game starts.
- Automatically restart the game when you win or lose.
- Give the code in a single file.
O 1で生成されたコードは,正常に使用できる

<!DOCTYPE html>
<html>
<head>
<title>Squirrel Finder</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #000;
color: #fff;
font-family: 'Courier New', monospace;
}
#gameCanvas {
display: block;
margin: 0 auto;
background-color: #000;
}
#instructions {
position: absolute;
top: 20%;
width: 100%;
text-align: center;
font-size: 24px;
}
#openai {
position: absolute;
bottom: 10px;
left: 10px;
font-size: 14px;
color: #fff;
}
#timer {
position: absolute;
top: 10px;
right: 10px;
font-size: 18px;
color: #fff;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<div id="instructions">
<h1>Squirrel Finder</h1>
<p>You are the Koala. Use arrow keys to move.</p>
<p>Avoid the strawberries!</p>
<p>Find the squirrel to win!</p>
<p>Press any key to start.</p>
</div>
<div id="openai">openai</div>
<div id="timer">0</div>
<script>
(function(){
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
let instructions = document.getElementById('instructions');
let timerDisplay = document.getElementById('timer');
let keys = {};
let player = {
x: canvas.width / 2 - 20,
y: canvas.height / 2 - 20,
width: 40,
height: 40,
speed: 7,
color: '#00ff00' // Green
};
let strawberries = [];
let squirrel = null;
let gameTime = 0;
let gameStarted = false;
let gameOver = false;
let gameWin = false;
function startGame() {
instructions.style.display = 'none';
gameStarted = true;
gameTime = 0;
gameOver = false;
gameWin = false;
player.x = canvas.width / 2 - 20;
player.y = canvas.height / 2 - 20;
strawberries = [];
squirrel = null;
lastStrawberrySpawn = 0;
lastTime = performance.now();
requestAnimationFrame(gameLoop);
}
document.addEventListener('keydown', function(e) {
if (!gameStarted) {
startGame();
}
keys[e.key] = true;
});
document.addEventListener('keyup', function(e) {
keys[e.key] = false;
});
let lastTime = performance.now();
let lastStrawberrySpawn = 0;
function gameLoop(timestamp) {
let deltaTime = (timestamp - lastTime) / 1000;
lastTime = timestamp;
update(deltaTime);
render();
if (!gameOver && !gameWin) {
requestAnimationFrame(gameLoop);
} else {
setTimeout(startGame, 2000); // Restart game after 2 seconds
}
}
function update(deltaTime) {
if (!gameStarted) return;
gameTime += deltaTime;
timerDisplay.textContent = Math.floor(gameTime);
// Move player
if (keys['ArrowUp']) player.y -= player.speed;
if (keys['ArrowDown']) player.y += player.speed;
if (keys['ArrowLeft']) player.x -= player.speed;
if (keys['ArrowRight']) player.x += player.speed;
// Keep player on screen
if (player.x < 0) player.x = 0;
if (player.x + player.width > canvas.width) player.x = canvas.width - player.width;
if (player.y < 0) player.y = 0;
if (player.y + player.height > canvas.height) player.y = canvas.height - player.height;
// Spawn strawberries
if (gameTime - lastStrawberrySpawn > 1) {
lastStrawberrySpawn = gameTime;
spawnStrawberry();
}
// Spawn squirrel after 3 seconds
if (gameTime >= 3 && squirrel === null) {
spawnSquirrel();
}
// Update strawberries
strawberries.forEach(function(s) {
s.x += s.vx;
s.y += s.vy;
// Bounce off walls
if (s.x < 0 || s.x + s.width > canvas.width) s.vx *= -1;
if (s.y < 0 || s.y + s.height > canvas.height) s.vy *= -1;
// Check collision with player
if (collision(player, s)) {
gameOver = true;
}
});
// Update squirrel
if (squirrel) {
squirrel.x += squirrel.vx;
squirrel.y += squirrel.vy;
// Bounce off walls
if (squirrel.x < 0 || squirrel.x + squirrel.width > canvas.width) squirrel.vx *= -1;
if (squirrel.y < 0 || squirrel.y + squirrel.height > canvas.height) squirrel.vy *= -1;
// Check collision with player
if (collision(player, squirrel)) {
gameWin = true;
}
}
}
function render() {
// Clear canvas
ctx.fillStyle = '#000';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// Draw player
ctx.fillStyle = player.color;
ctx.fillRect(player.x, player.y, player.width, player.height);
// Draw strawberries
strawberries.forEach(function(s) {
ctx.fillStyle = '#ff0000'; // Red
ctx.fillRect(s.x, s.y, s.width, s.height);
});
// Draw squirrel
if (squirrel) {
ctx.fillStyle = '#ffff00'; // Yellow
ctx.fillRect(squirrel.x, squirrel.y, squirrel.width, squirrel.height);
}
// Display game over or win message
if (gameOver) {
ctx.fillStyle = '#ff0000';
ctx.font = '48px Courier New';
ctx.fillText('You Died!', canvas.width / 2 - 100, canvas.height / 2);
}
if (gameWin) {
ctx.fillStyle = '#00ff00';
ctx.font = '48px Courier New';
ctx.fillText('You Win!', canvas.width / 2 - 100, canvas.height / 2);
}
}
function spawnStrawberry() {
let s = {
x: Math.random() * (canvas.width - 40),
y: Math.random() * (canvas.height - 40),
width: 40,
height: 40,
vx: (Math.random() * 4 + 1) * (Math.random() < 0.5 ? -1 : 1),
vy: (Math.random() * 4 + 1) * (Math.random() < 0.5 ? -1 : 1)
};
strawberries.push(s);
}
function spawnSquirrel() {
squirrel = {
x: Math.random() * (canvas.width - 40),
y: Math.random() * (canvas.height - 40),
width: 40,
height: 40,
vx: (Math.random() * 3 + 2) * (Math.random() < 0.5 ? -1 : 1),
vy: (Math.random() * 3 + 2) * (Math.random() < 0.5 ? -1 : 1)
};
}
function collision(a, b) {
return a.x < b.x + b.width && a.x + a.width > b.x &&
a.y < b.y + b.height && a.y + a.height > b.y;
}
})();
</script>
</body>
</html>
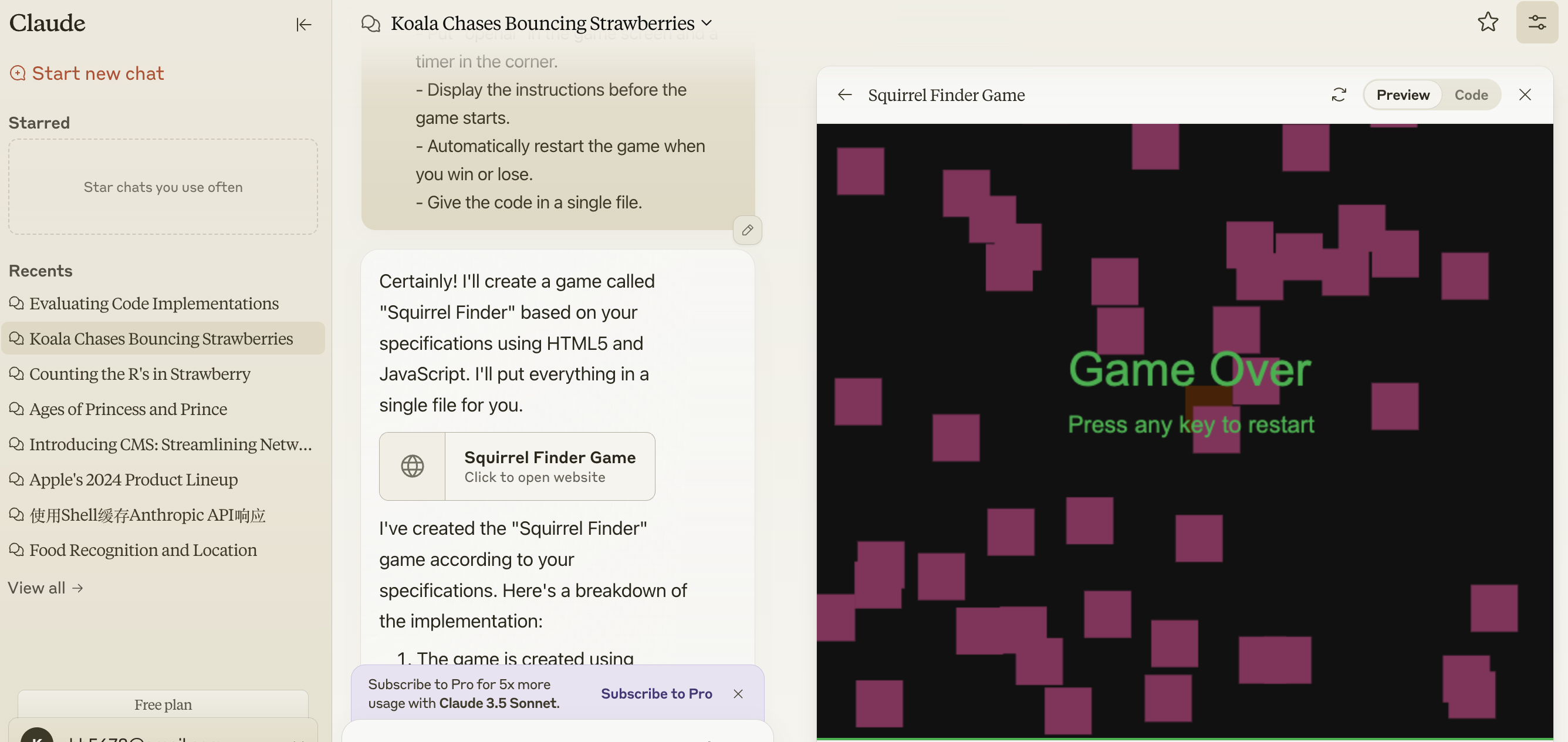
Sonnet-3.5:生成されたコードも正常に動作する.
ツッコミを入れると、Claude AIのインタラクションが明らかに良く、効果をプレビューすることができます。

2つのコードを比較すると,Sonnet 3.5の方が効果的である.
両実現ともコアニーズを満たしているが,コード2(Sonnet 3.5)は全体的に優れている
- それはより組織的でオブジェクト指向の構造を持っていて、メンテナンスと拡張が容易だ。
- もっと微妙で、レトロなスタイルに合った色を使っています。
- これは,ゲームオブジェクトを表すクラスを用いて,より良いコード再利用性を促進する.
しかし,requestAnimationFrameを用いているため,コード1は性能の面で若干優れている.
事例3:推論
質問:How many r‘s in are in strawberry
GPT-4 o:結果エラー
“strawberry”中有1个字母“r”
Sonnet-3.5エラー
There are 2 r's in "strawberry".
事例4:壊れた文を翻訳する
補充する必要がある