Mô hình OpenAI o1
Tổng kết.
Nơi LLM cần tăng cường
Ba năng lực cơ bản của mô hình lớn:
- Ngôn ngữ hiểu và khả năng trình bày: GPT-3 đã được giải quyết
- Lưu trữ tri thức thế giới: GDPT-4 đã giải quyết được khá nhiều
- Khả năng lý luận logic: là điểm yếu nhất, mô hình o1 có sự tiến bộ rõ rệt về vấn đề này.
Nguyên lý
O1 mô hình tăng cường khả năng suy luận logic là: Sau khi nhận được câu hỏi, tự động tạo ra CoT, tái tạo thành đáp án. Tránh con người viết dựa trên Prompt của CoT.
Nếu để o1 tiếp cận khả năng tự động tạo ra CoT bằng cách củng cố khả năng tự động tìm ra đường dẫn lý luận chính xác bằng cách củng cố cho mô hình nâng cao học tập.
Một hình mẫu mới?
OpenAI phát hiện: Trong quá trình đào tạo và lý luận củng cố học tập, khi năng lực tính toán gia tăng, hiệu quả lý luận mô hình (như xác suất tìm đúng đường CoT) cũng sẽ được cải thiện. Có thể tìm thấy RL Scalting ở đây. Có thể không ngừng tăng cường năng lực tính toán, có khả năng tăng cường thêm khả năng lý luận logic của mô hình. Đây có thể là một kiểu mẫu mới.
Khung cảnh mục tiêu.
Nhờ tăng cường khả năng lý luận logic, mô hình o1 phù hợp với các cảnh như lập trình, toán, vật lý. Nhưng viết bài có thể còn suýt nữa.
Cảm giác của tôi, mô hình o1 với mô hình Sennet 3.5 trong lập trình, không kéo theo sự chênh lệch rõ rệt.
Một loạt các mô hình
- Mô hình o1: Chưa mở cửa, năng lực mạnh nhất
- o1-preview: ChatGPT (thành viên) và API (cần tiêu thụ hơn 1.000 USD) để truy cập
- o1-mini: So sánh o1-priview, ít kiến thức thế giới, phù hợp với khung cảnh không cần nhiều kiến thức thế giới, ví dụ như lập trình và toán học, và tốc độ đáp ứng cũng nhanh.
OpenAI lẽ ra sẽ đưa ra một loạt mô hình “khả năng lý luận logic mạnh hơn, thiên lệch hơn”.
Mô hình non nớt
Đó là lý do tại sao nó được gọi là Preview.
Nó đắt hơn.
O1-preview có giá gấp 4 lần so với GPT-4o.
Ngoài ra, trong quá trình lý luận, việc giấu tên Prompt (CoT) ra đời cũng chiếm phần Token. Và điều đó sẽ làm tăng chi phí.
| 模型 | 输入价格 (每百万 tokens) | 输出价格 (每百万 tokens) |
|---|---|---|
| o1-preview | $15 | $60 |
| o1-mini | $3 | $12 |
| GPT-4o | $5 | $15 |
Nguyên lý cốt lõi
Người ta nghĩ rằng, họ đang cố gắng, và cố gắng, và cố gắng để tạo ra sự khác biệt giữa các thành viên trong gia đình, và họ sẽ không bao giờ làm điều đó cho đến khi họ trở thành một trong những người đàn ông của họ, và họ đang cố gắng để có được một cái gì đó thật sự tốt đẹp, và họ có thể làm được điều đó.
Hãy dành nhiều thời gian hơn cho vấn đề suy nghĩ trước khi phản ứng, cũng như con người. LLM sẽ làm tốt quá trình tư duy của mình, thử những chiến thuật khác nhau và nhận ra những sai lầm của mình.
OpenAI 1 nghĩ rằng trước khi nó xảy ra một thời gian dài để chúng ta có thể làm việc đó trước khi nó có thể xảy ra với chúng ta .
Sau khi nhận được câu hỏi sẽ tạo ra một chuỗi tư duy bên trong (chain-of-tholt), dựa trên CoT này để tạo ra câu trả lời.
Sử dụng học tập tăng cường (RL) để đào tạo LLM có thể tự động tạo ra Prompt dựa trên CoT.
Người dùng mục tiêu và cảnh
Họ có thể tạo điều kiện cho những người sống sót, và họ có thể tạo ra sự khác biệt, và họ có thể tạo ra sự khác biệt, và họ có thể làm được, và họ có thể làm được, và chúng ta có thể làm được điều đó, và chúng ta có thể làm được, và chúng ta có thể làm được điều đó, và chúng ta có thể làm được điều đó. Họ có thể lý luận bằng các nhiệm vụ phức tạp và giải quyết những vấn đề khó khăn hơn các mô hình khoa học, mã hóa và toán học trước đây
These de la strapbiries (nếu như bạn có thể tạo ra sự thay đổi) trong tương lai, và bạn biết đấy, bạn biết đấy,
Nếu bạn đang giải quyết các vấn đề phức tạp về khoa học, mã hóa, toán học và các lĩnh vực tương tự, khả năng lý luận tăng cường này có thể rất hữu ích. Ví dụ, các nhà nghiên cứu y tế có thể sử dụng o1 để chú giải dữ liệu thứ nhất của tế bào, và các nhà vật lý có thể sử dụng o1 để tạo ra một công thức toán học phức tạp cần thiết cho quang học
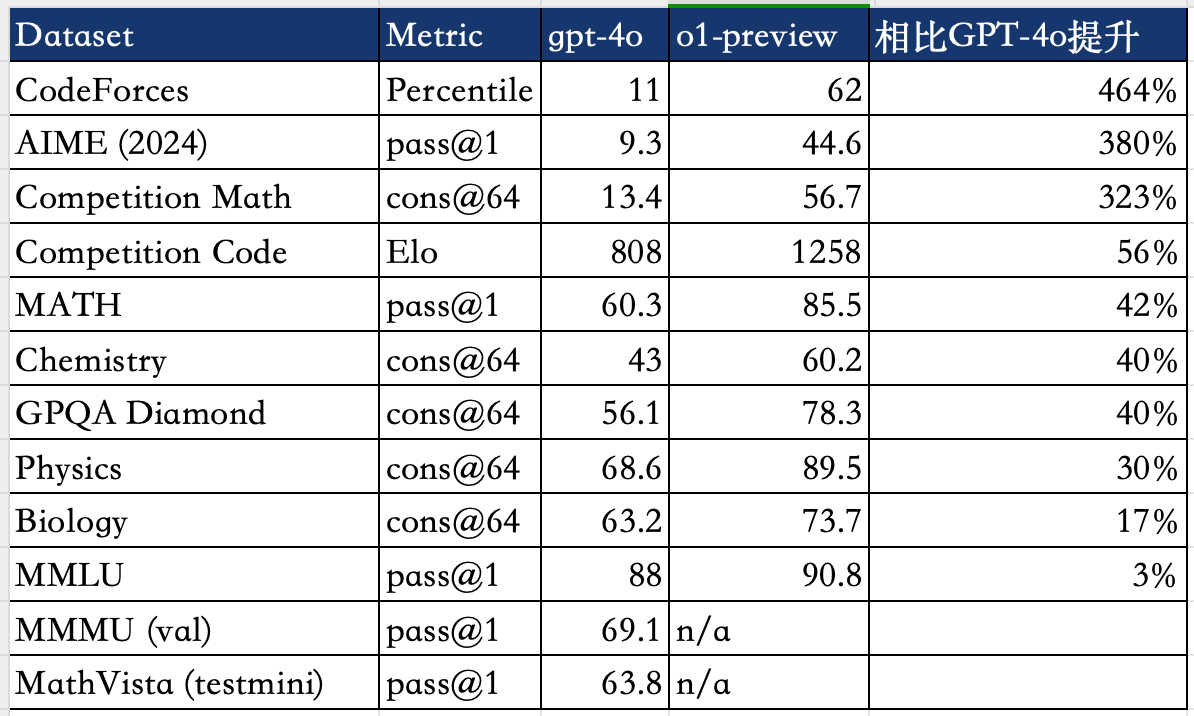
Hiệu năng: nâng cao khả năng lý luận logic
下一个模型更新在物理、化学和生物学方面具有挑战性的基准任务上的表现与博士生类似。我们还发现它在数学和编码方面表现出色。在国际数学奥林匹克(IMO)资格考试中,GPT-4o 只正确解决了 13% 的问题,而推理模型的得分为 83%。他们的编码能力在竞赛中得到评估,并在 Codeforces 竞赛中达到了第 89 个百分点。您可以在我们的技术研究文章中阅读更多相关内容。
Khả năng nâng cao về mọi mặt
- Nâng cao mã hóa: hơn 300%.
- Toán/ Hóa học/ Sinh học/ Vật lý: Nâng cao khoảng 40%

Năng lực tiếng Trung

Giới hạn truy cập
- Người dùng Chat GDPT Plus sẽ có thể truy cập vào mô hình o1 trong ChatGPT.
- Hạn chế tốc độ tốc độ mỗi tuần của o1-Preview là 30 tin nhắn, tỉ lệ tốc độ tốc độ mỗi tuần của o1-mini là 50 điểm.
- Người dùng có quyền truy cập tin nhắn Layer 5 mới truy cập được API. Hạn chế tốc độ là 20 RPM.
Không giống Layer.
| Tier | Qualification |
|---|---|
| Tier 1 | $5 paid |
| Tier 2 | $50 paid and 7+ days since first successful payment |
| Tier 3 | $100 paid and 7+ days since first successful payment |
| Tier 4 | $250 paid and 14+ days since first successful payment |
| Tier 5 | $1,000 paid and 30+ days since first successful payment |
Khi rời con.
Và những chiếc CoT ẩn giấu cũng chiếm dụng Token.
| 模型 | 输入价格 (每百万 tokens) | 输出价格 (每百万 tokens) |
|---|---|---|
| o1-preview | $15 | $60 |
| o1-mini | $3 | $12 |
| GPT-4o | $5 | $15 |
Mô hình không đủ
Không có khả năng duyệt các trang web để tiếp cận thông tin và tải lên các tập tin và hình ảnh.
App không hỗ trợ:
- ♪ * *
-
- Message * * Chỉ có điều, chúng ta không phải là người duy nhất , * Chỉ có một mình , không phải ♪
- ♪ Không ♪ - ♪ Không ♪ Không ♪
-
- Tools *
- ♪ Không ♪ - ♪ Không phải ♪ Không phải ♪ Không phải ♪
Thực thể
Tiến trình 1: Logic Pzzle
Câu hỏi.
A princess is as old as the prince will be when the princess is twice the age that the prince was when the princess' age was half the sum of their present ages.Provide all solutions to this question.
Giải thích
O1-Preview trả lời
Chương trình Prompt nội bộ
解质量子问题
我正在解一个关于年龄的复杂问题。将时间点和年龄分别定义为变量,解析这些年龄差距,试图找出满足条件的解。
计算时间差
我开始计算王子和公主的年龄之和P + Q。然后,确定公主年龄的一半Q',并计算从那时到现在的时间差,即(Q - P)/2年。这让我更好地理解了时间的流动。
分析时间差异
我试图简化时间差异的公式,发现在计算公主和王子年龄时出现了矛盾。回顾过去时,公主的年龄是当前年龄的和的一半。
CHUNK: 假设公主的现年龄为Q。那么在时间t1时,公主的年龄为Q - t1。
根据题目要求,在时间t1时: Q - t1 = (P + Q)/2
解方程得: t1 = Q - (P + Q)/2 = [2Q - P - Q]/2 = (Q - P)/2
类似地,公主的年龄为P - t1 = P - [(Q - P)/2] = [2P - Q + P]/2 = (3P - Q)/2
调整计算细节
我正在解决王子年龄的问题时,调整时间t1的计算方式。通过精简公式,发现王子年龄计算有误,正在检查每个步骤的准确性。
检视方程式
我正尝试重写并简化方程式,但遇到了一些麻烦。看看哪里出错了,可能是算术操作中的小错误。抱着怀疑的态度,我重审每一步,以确保准确性。
计算王子的年龄
我计算出王子在时间 t1 的年龄为 (3P - Q)/2。\n接下来,探讨公主未来的年龄与王子 t1 时的年龄的关系。
计算未来时间 t2 时,公主年龄是那时王子年龄的一倍。首先,计算王子当前年龄 P1,然后用将来的年龄来确定 t2。
分析年龄增长
公主的年龄将是Q + t2, 王子的年龄则为P + t2, 计算得t2 = 3P - 2Q。
探讨年龄关系
公主的年龄等于王子未来年龄的两倍,条件涉及公主年龄的变化和王子年龄的历史。
深入分析
从公主年龄变化出发,整理王子年龄的历史,体现出他们之间的复杂关系。
修正方程并计算
我正在修正年龄方程,重新计算年龄差。最终得出,公主的年龄是王子年龄的四分之三。这个过程让我思考年龄与时间的关系。
提到:
亲王年龄 = 福 + t2 = (3Q/4) + (Q/4) = (4Q/4) = Q
提与 t2 相关: 公主 = (5Q/4),亲王 = Q
现在思考中: 公主年龄与亲王未来的年龄一致,条件是公主的年龄是亲王一半年龄的总和的一半。
探寻岁数关系
我正在分析王子年龄涉及到的问题。假设王子的年龄为P = 0.75Q,可得王子的现年岁仔细审视其值。
确定年龄关系
我分析了公主和王子的年龄关系,计算得出她们分别为6和8岁。公主在1年前7岁,符合年龄和当前年龄的半和。
确定数学关系
皇子的年龄是 6 岁,公主的年龄是 8 岁。公主将来的年龄是 10 岁,这个时候皇子的年龄是 8 岁。
计算公主和王子的现年龄之和的一半,为3.5岁。
解决年龄问题
尝试找出公主和王子的年龄差异时,发现公主比王子大 1 岁。王子在未来 2 年内年龄将增长,但没有立即对答案有帮助。
尝试不同的数字
我正在探索不同的整数解,选择Q = 16,计算出P = 12。接下来,计算时间t1 = 2年,公主当时14岁。通过检查这些条件,得出公主和王子未来的年龄。
分析年龄差异
我正探索王子和公主之间的年龄差异。王子目前12岁,8年后将成20岁。公主20岁时,正好是王子16岁的时候。这个想法令人兴奋。
寻找解答
考虑Q必须是4的倍数,P可以表示为3k。这让我们计算出一组可能的年龄解。
计算两人现在的年龄差
目前,这对王子和公主的年龄分别是3k和4k。我正在尝试找出在公主年龄是王子年龄的两倍时,王子将多大年龄。
分析年龄差异
我正在思考公主和王子的年龄差异。公主现年5千年,王子3千年,公主两倍年龄将是王子当时的一半和他们当前年龄之和。
探索年龄关系
我正在分析王子和公主的年龄关系,推测出在公主年纪为5k时,王子的年龄为5k/2。谢谢阅读!
Câu trả lời cuối cùng
Conclusion:
The only integer solution satisfying all conditions is:
Prince's age: 6 years
Princess's age: 8 years
Answer: The prince is 6 years old, and the princess is 8 years old.
Tiến trình 2: Lập trình
Nhu cầu
make a game called "squirrel finder" using HTML5 and JavaScript.
- You are a koala icon that can move quickly using the arrow keys.
- A strawberry randomly spawns every second and bounces around.
- If a strawberry touches you, you die.
- After three seconds, a squirrel icon spawns and bounces around. If you touch it, you win.
- Make sure all icons are 40 pixels by 40 pixels.
- Use retro colors and a dark background.
- Put "openai" in the game screen and a timer in the corner.
- Display the instructions before the game starts.
- Automatically restart the game when you win or lose.
- Give the code in a single file.
O1 mã được tạo ra, có thể sử dụng bình thường

<!DOCTYPE html>
<html>
<head>
<title>Squirrel Finder</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #000;
color: #fff;
font-family: 'Courier New', monospace;
}
#gameCanvas {
display: block;
margin: 0 auto;
background-color: #000;
}
#instructions {
position: absolute;
top: 20%;
width: 100%;
text-align: center;
font-size: 24px;
}
#openai {
position: absolute;
bottom: 10px;
left: 10px;
font-size: 14px;
color: #fff;
}
#timer {
position: absolute;
top: 10px;
right: 10px;
font-size: 18px;
color: #fff;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<div id="instructions">
<h1>Squirrel Finder</h1>
<p>You are the Koala. Use arrow keys to move.</p>
<p>Avoid the strawberries!</p>
<p>Find the squirrel to win!</p>
<p>Press any key to start.</p>
</div>
<div id="openai">openai</div>
<div id="timer">0</div>
<script>
(function(){
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
let instructions = document.getElementById('instructions');
let timerDisplay = document.getElementById('timer');
let keys = {};
let player = {
x: canvas.width / 2 - 20,
y: canvas.height / 2 - 20,
width: 40,
height: 40,
speed: 7,
color: '#00ff00' // Green
};
let strawberries = [];
let squirrel = null;
let gameTime = 0;
let gameStarted = false;
let gameOver = false;
let gameWin = false;
function startGame() {
instructions.style.display = 'none';
gameStarted = true;
gameTime = 0;
gameOver = false;
gameWin = false;
player.x = canvas.width / 2 - 20;
player.y = canvas.height / 2 - 20;
strawberries = [];
squirrel = null;
lastStrawberrySpawn = 0;
lastTime = performance.now();
requestAnimationFrame(gameLoop);
}
document.addEventListener('keydown', function(e) {
if (!gameStarted) {
startGame();
}
keys[e.key] = true;
});
document.addEventListener('keyup', function(e) {
keys[e.key] = false;
});
let lastTime = performance.now();
let lastStrawberrySpawn = 0;
function gameLoop(timestamp) {
let deltaTime = (timestamp - lastTime) / 1000;
lastTime = timestamp;
update(deltaTime);
render();
if (!gameOver && !gameWin) {
requestAnimationFrame(gameLoop);
} else {
setTimeout(startGame, 2000); // Restart game after 2 seconds
}
}
function update(deltaTime) {
if (!gameStarted) return;
gameTime += deltaTime;
timerDisplay.textContent = Math.floor(gameTime);
// Move player
if (keys['ArrowUp']) player.y -= player.speed;
if (keys['ArrowDown']) player.y += player.speed;
if (keys['ArrowLeft']) player.x -= player.speed;
if (keys['ArrowRight']) player.x += player.speed;
// Keep player on screen
if (player.x < 0) player.x = 0;
if (player.x + player.width > canvas.width) player.x = canvas.width - player.width;
if (player.y < 0) player.y = 0;
if (player.y + player.height > canvas.height) player.y = canvas.height - player.height;
// Spawn strawberries
if (gameTime - lastStrawberrySpawn > 1) {
lastStrawberrySpawn = gameTime;
spawnStrawberry();
}
// Spawn squirrel after 3 seconds
if (gameTime >= 3 && squirrel === null) {
spawnSquirrel();
}
// Update strawberries
strawberries.forEach(function(s) {
s.x += s.vx;
s.y += s.vy;
// Bounce off walls
if (s.x < 0 || s.x + s.width > canvas.width) s.vx *= -1;
if (s.y < 0 || s.y + s.height > canvas.height) s.vy *= -1;
// Check collision with player
if (collision(player, s)) {
gameOver = true;
}
});
// Update squirrel
if (squirrel) {
squirrel.x += squirrel.vx;
squirrel.y += squirrel.vy;
// Bounce off walls
if (squirrel.x < 0 || squirrel.x + squirrel.width > canvas.width) squirrel.vx *= -1;
if (squirrel.y < 0 || squirrel.y + squirrel.height > canvas.height) squirrel.vy *= -1;
// Check collision with player
if (collision(player, squirrel)) {
gameWin = true;
}
}
}
function render() {
// Clear canvas
ctx.fillStyle = '#000';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// Draw player
ctx.fillStyle = player.color;
ctx.fillRect(player.x, player.y, player.width, player.height);
// Draw strawberries
strawberries.forEach(function(s) {
ctx.fillStyle = '#ff0000'; // Red
ctx.fillRect(s.x, s.y, s.width, s.height);
});
// Draw squirrel
if (squirrel) {
ctx.fillStyle = '#ffff00'; // Yellow
ctx.fillRect(squirrel.x, squirrel.y, squirrel.width, squirrel.height);
}
// Display game over or win message
if (gameOver) {
ctx.fillStyle = '#ff0000';
ctx.font = '48px Courier New';
ctx.fillText('You Died!', canvas.width / 2 - 100, canvas.height / 2);
}
if (gameWin) {
ctx.fillStyle = '#00ff00';
ctx.font = '48px Courier New';
ctx.fillText('You Win!', canvas.width / 2 - 100, canvas.height / 2);
}
}
function spawnStrawberry() {
let s = {
x: Math.random() * (canvas.width - 40),
y: Math.random() * (canvas.height - 40),
width: 40,
height: 40,
vx: (Math.random() * 4 + 1) * (Math.random() < 0.5 ? -1 : 1),
vy: (Math.random() * 4 + 1) * (Math.random() < 0.5 ? -1 : 1)
};
strawberries.push(s);
}
function spawnSquirrel() {
squirrel = {
x: Math.random() * (canvas.width - 40),
y: Math.random() * (canvas.height - 40),
width: 40,
height: 40,
vx: (Math.random() * 3 + 2) * (Math.random() < 0.5 ? -1 : 1),
vy: (Math.random() * 3 + 2) * (Math.random() < 0.5 ? -1 : 1)
};
}
function collision(a, b) {
return a.x < b.x + b.width && a.x + a.width > b.x &&
a.y < b.y + b.height && a.y + a.height > b.y;
}
})();
</script>
</body>
</html>
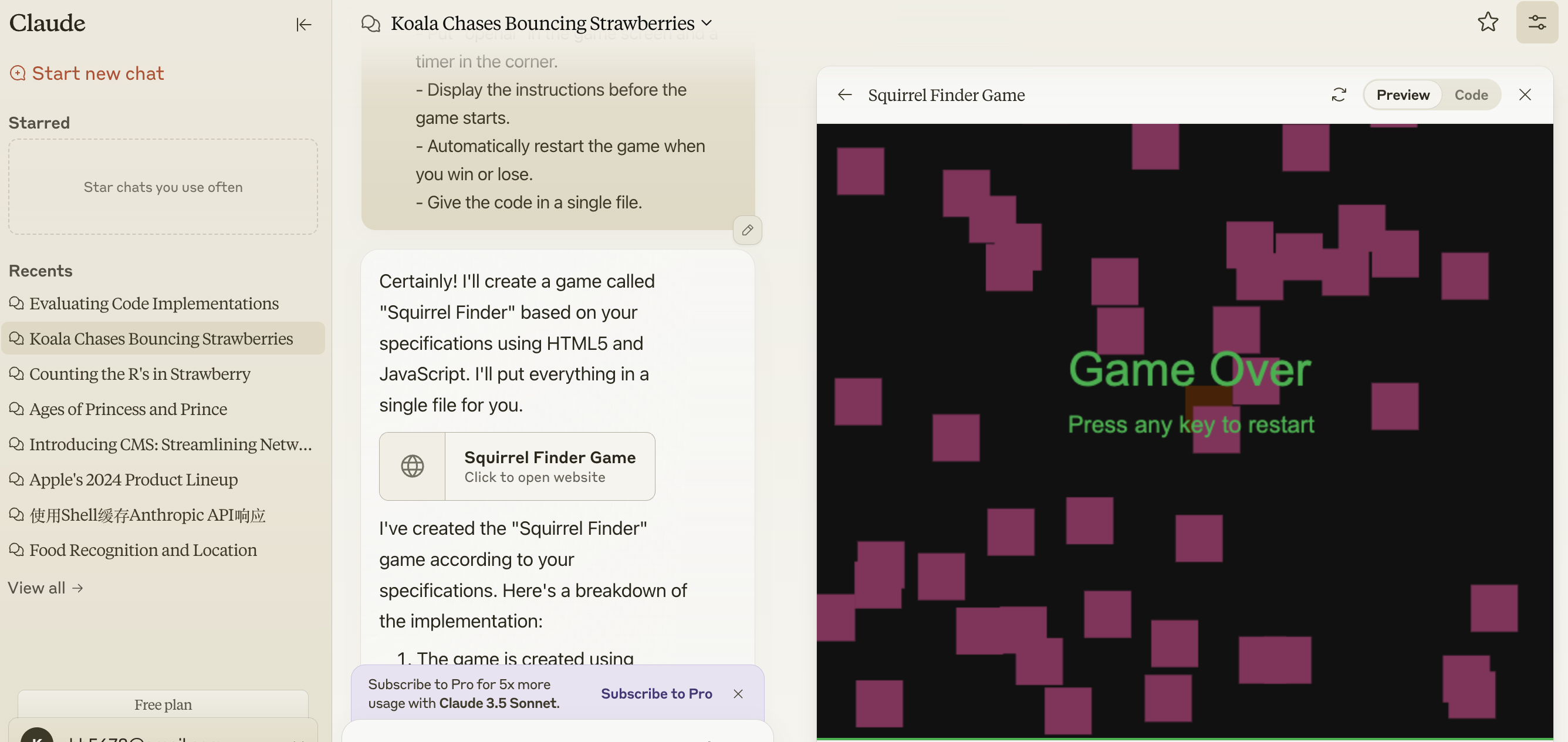
Sonnet - 3.5: Mã tạo ra cũng có thể hoạt động bình thường.
Dưới khe nôn, sự tương tác của Clyde AI rõ ràng tốt hơn, có thể xem trước hiệu ứng.

So sánh hai mật mã, Sonnet 3.5 sẽ có hiệu quả tốt hơn.
Mặc dù cả hai thực hiện đều đáp ứng được nhu cầu cốt lõi, nhưng mã số 2 (Sennet 3.5) nói chung đã thắng một chút:
- Nó có một cấu trúc tổ chức và hướng về các đối tượng, dễ
- Nó sử dụng màu sắc tinh tế và phù hợp hơn với phong cách phục hưng.
- Nó dùng các loại để thể hiện các đối tượng chơi, góp phần tái sử dụng mã tốt
Tuy nhiên, mã số 1 có một số lợi thế về hiệu năng nhờ sử dụng remest Animation Frame.
Thực hiện 3: Lý luận
Câu hỏi:
GPT-4o: Lỗi kết quả
“strawberry”中有1个字母“r”
Lỗi Sannet- 3.5
There are 2 r's in "strawberry".
Thí dụ 4: Dịch một câu hư hỏng
League, bò muốn sự.